안녕하세요 오늘은 마크다운 실사용시 유용한 문법 정리를 해봤습니다.
정말 쉽게 사용이 가능합니다.
저는 비주얼 코드를 사용했으며 기본적으로 마크다운은 비주얼 코드에 탑재가 되어 있었습니다.

위에 상단과 같이 빨간 네모 박스 있는 곳을 클릭해 줍니다.

그러면 다음과 같이 화면이 분할되면서 프리뷰 화면이 보이게 됩니다.

가장 첫번채로 해볼 것은 Heading입니다. 총 6개의 크기로 이루어져 있고 첫 번째 헤딩은 밑에 라인이 있는 것을 보실 수 있습니다.

또한 # 없이 일반적으로 텍스트만 사용 시 텍스트만 적히는 걸 보실 수 있습니다.

이번에는 라인 입니다. 글을 사용하다 라인이 필요할 때가 있습니다. 그럴 때 유용하게 사용할 수 있는데요 라인은 ___ 이렇게 언더스코어 3번을 하시면 됩니다.

다음은 글쓸때 유용한 팁인데요. 굵게 혹은 기울이기가 가능합니다.
볼드체는 ** ** 별을 양쪽으로 감싸주면 됩니다.
이탈릭은 별을 하나만 감싸주면 됩니다.
~~ ~~ 이렇게 물결 모양 두 개는 strikethrough도 사용이 가능합니다.

목록은 * 하나와 -하나 사용하시면 가능합니다.

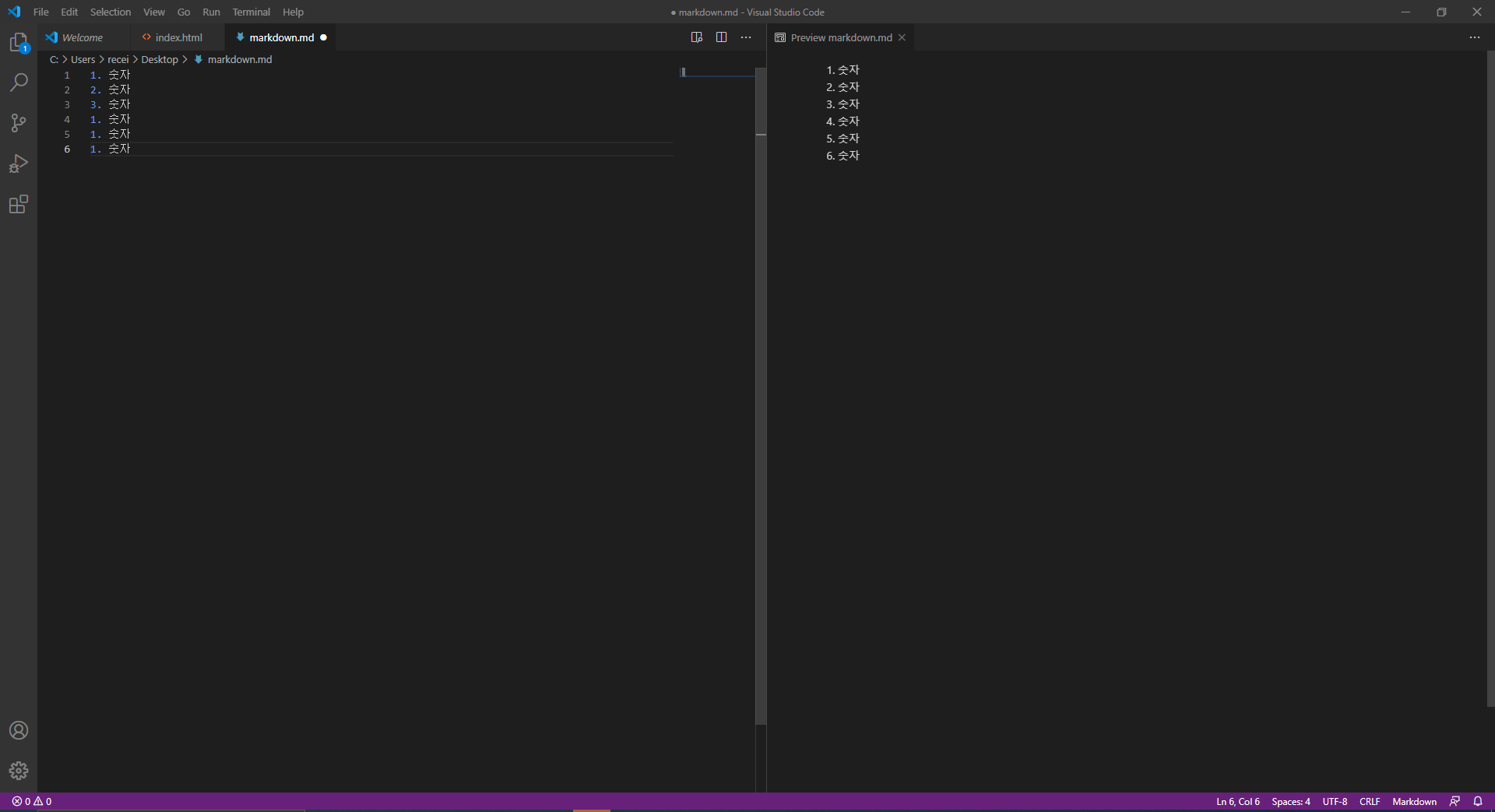
다음은 숫자인데 숫자는 1. 넣고 그대로 사용하시면 됩니다.

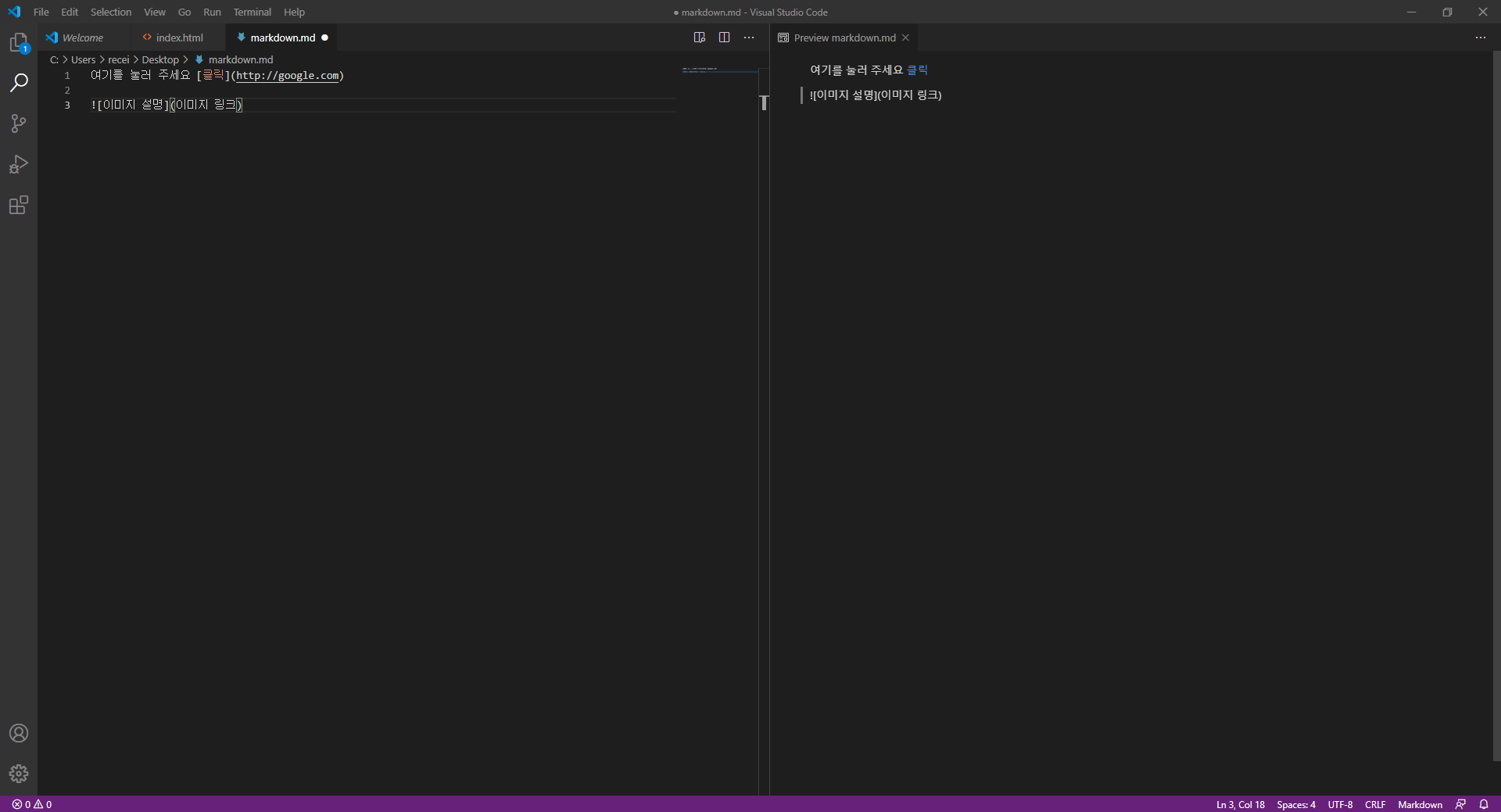
다음은 링크입니다. 링크는 [] 괄호 안에 원하는 단어를 작성 뒤 () 안에 링크를 넣으시면 됩니다.




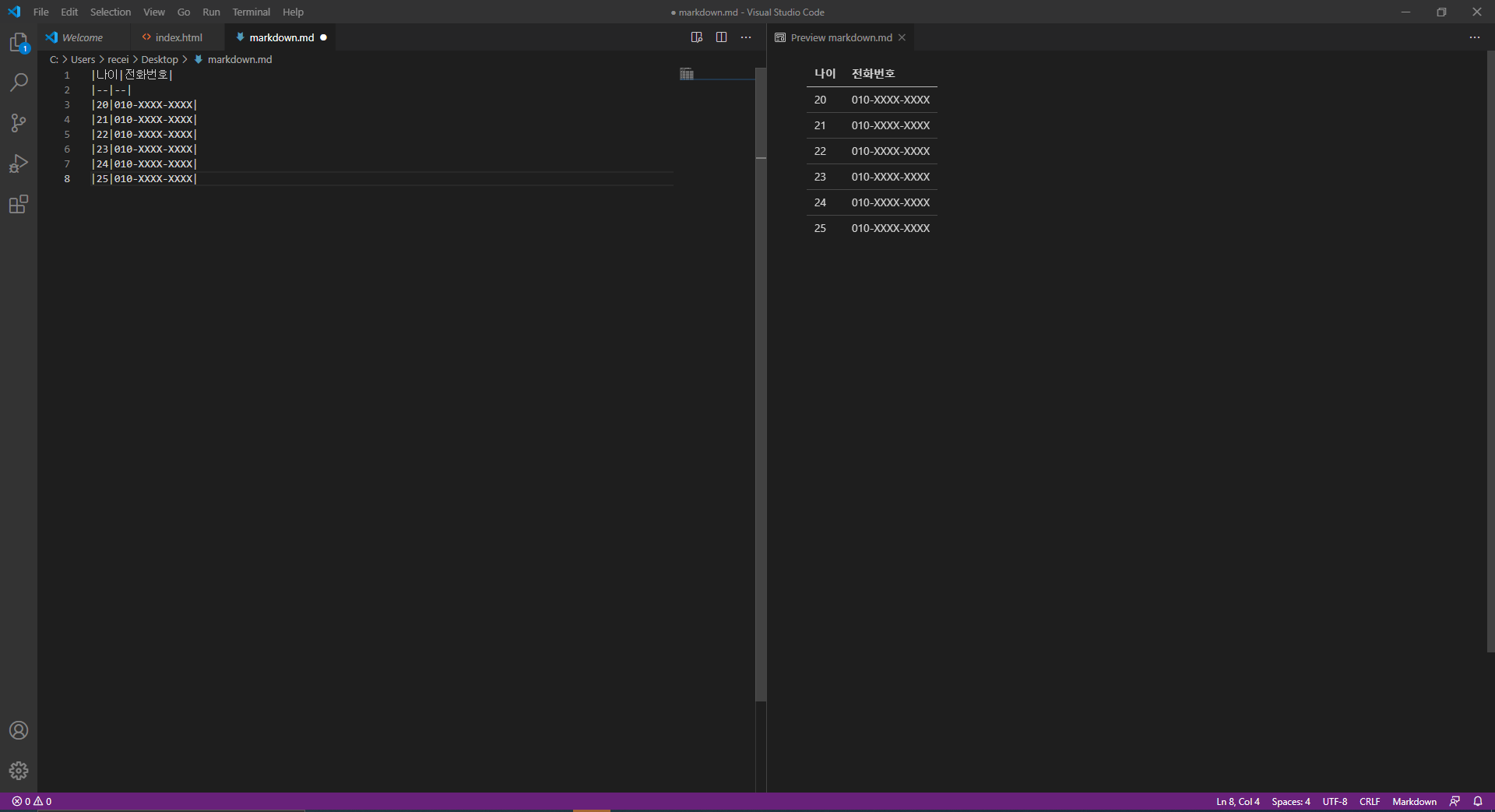
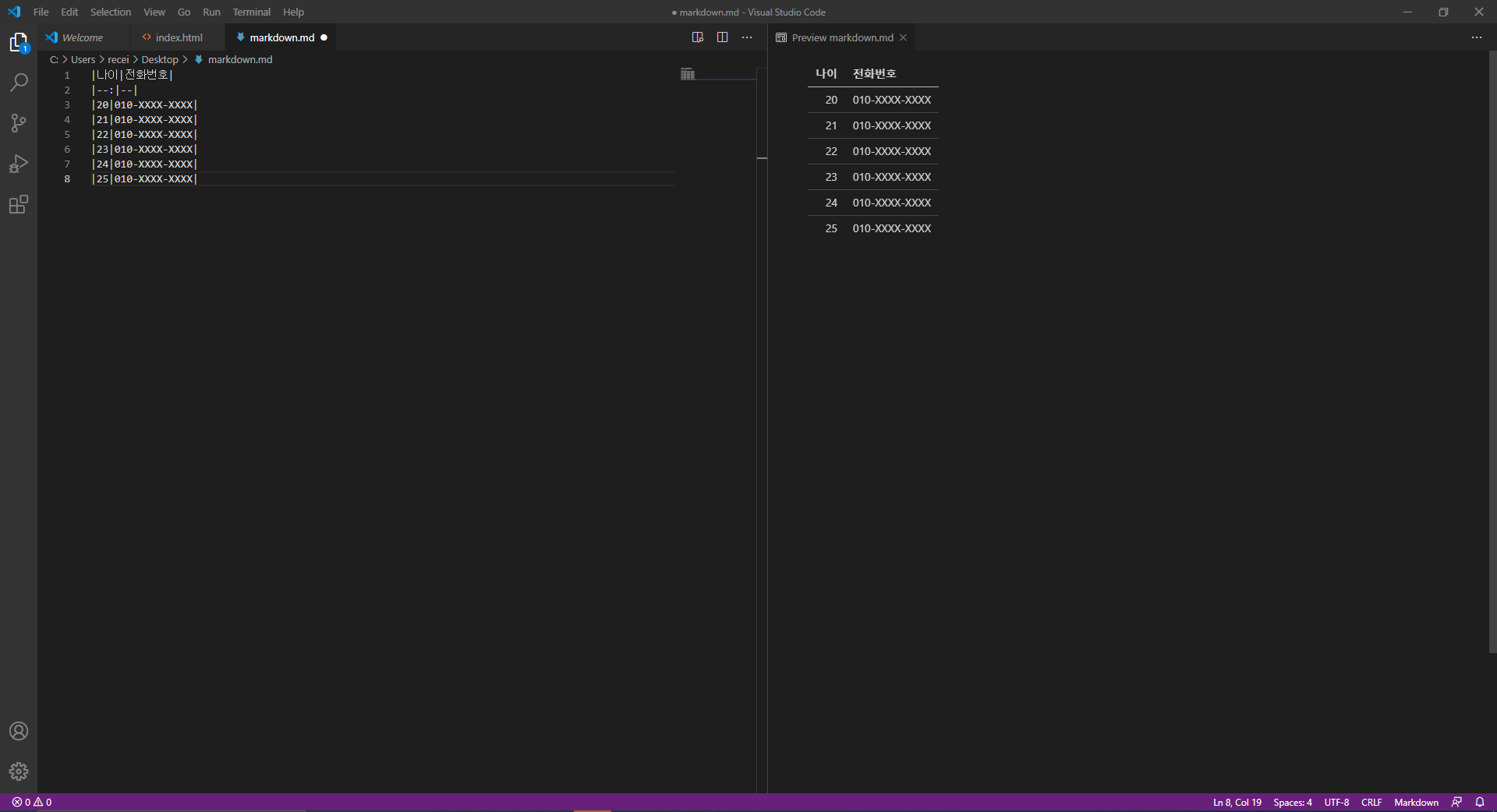
다음은 테이블입니다. 테이블은 |--|입니다. 오른쪽 정렬을 하고 싶으시다면 오른쪽에 콜론을 왼쪽은 왼쪽에 콜론을 중간은 양쪽에 하시면 됩니다.

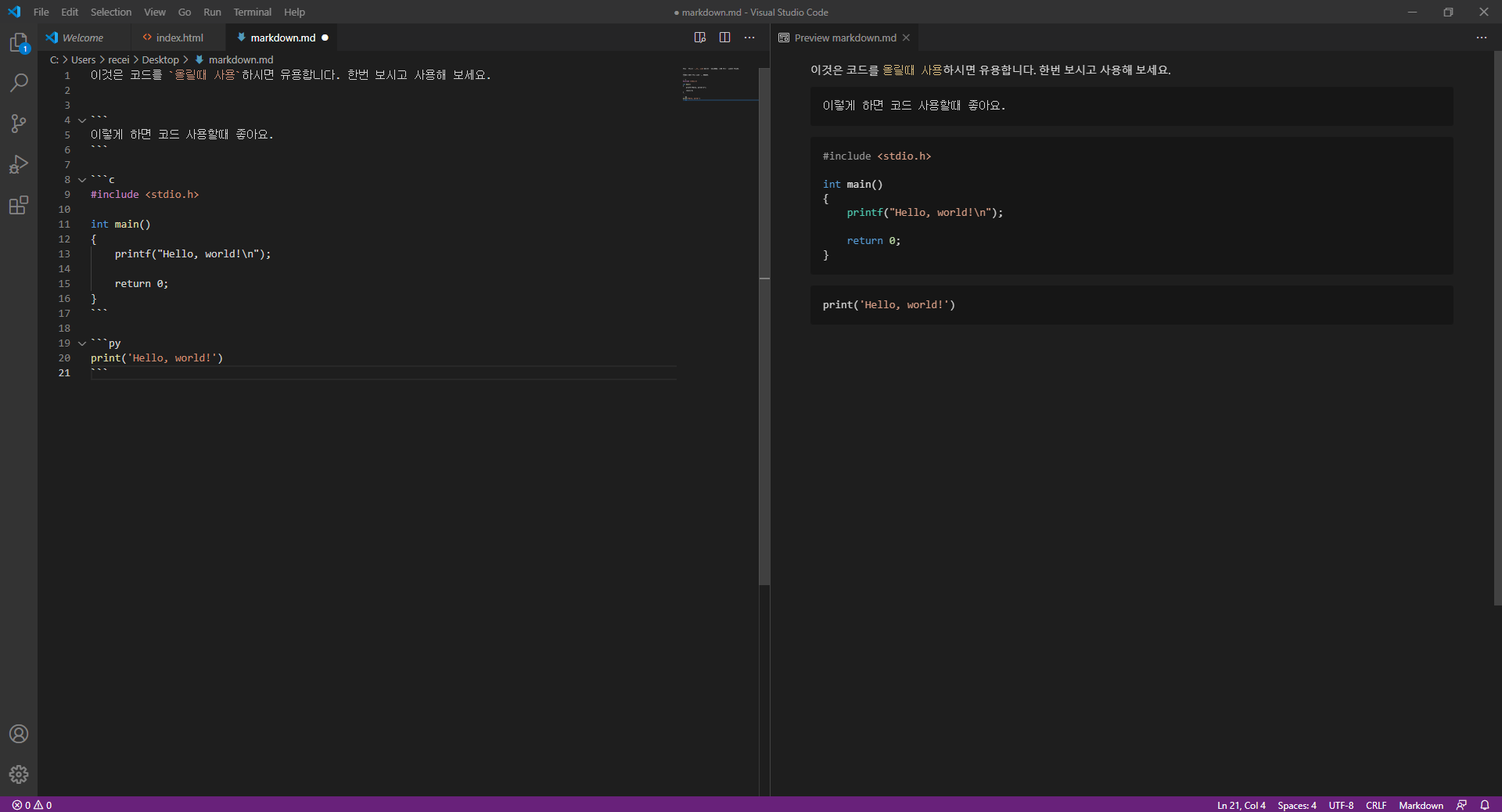
코드는 백틱키를 사용하시면 됩니다. `이렇게요`
여러 코드를 넣을 때는 ``` ``` 하시면 됩니다. 백틱키 옆에는 자신이 사용하는 언어를 쓰시면 하이라이트가 가능해지며 더 예쁘게 변합니다.
'computer > Computer common sense' 카테고리의 다른 글
| MySQL 설치 및 설정 (0) | 2021.06.14 |
|---|---|
| DBearver install (0) | 2021.06.14 |
| 티스토리 마크다운 사용법 (0) | 2020.12.22 |
| 하루 만에 배우는 프로그래밍 언어 (markdown) (0) | 2020.12.22 |
| 윈도우10 드라이버 잡는 방법 (드라이버를 사용할 수 없음) (3) | 2020.12.19 |



