2019년 9월 11일에 https://pstor-kr.tistory.com/51 처음
VSCode Extensions 소개 (꾸미기)에 대한 글을 올렸다. 지금 현재 2022년이 12월 시점에서 VScode에 사용할만한 세팅을 작성해 보려고 한다.


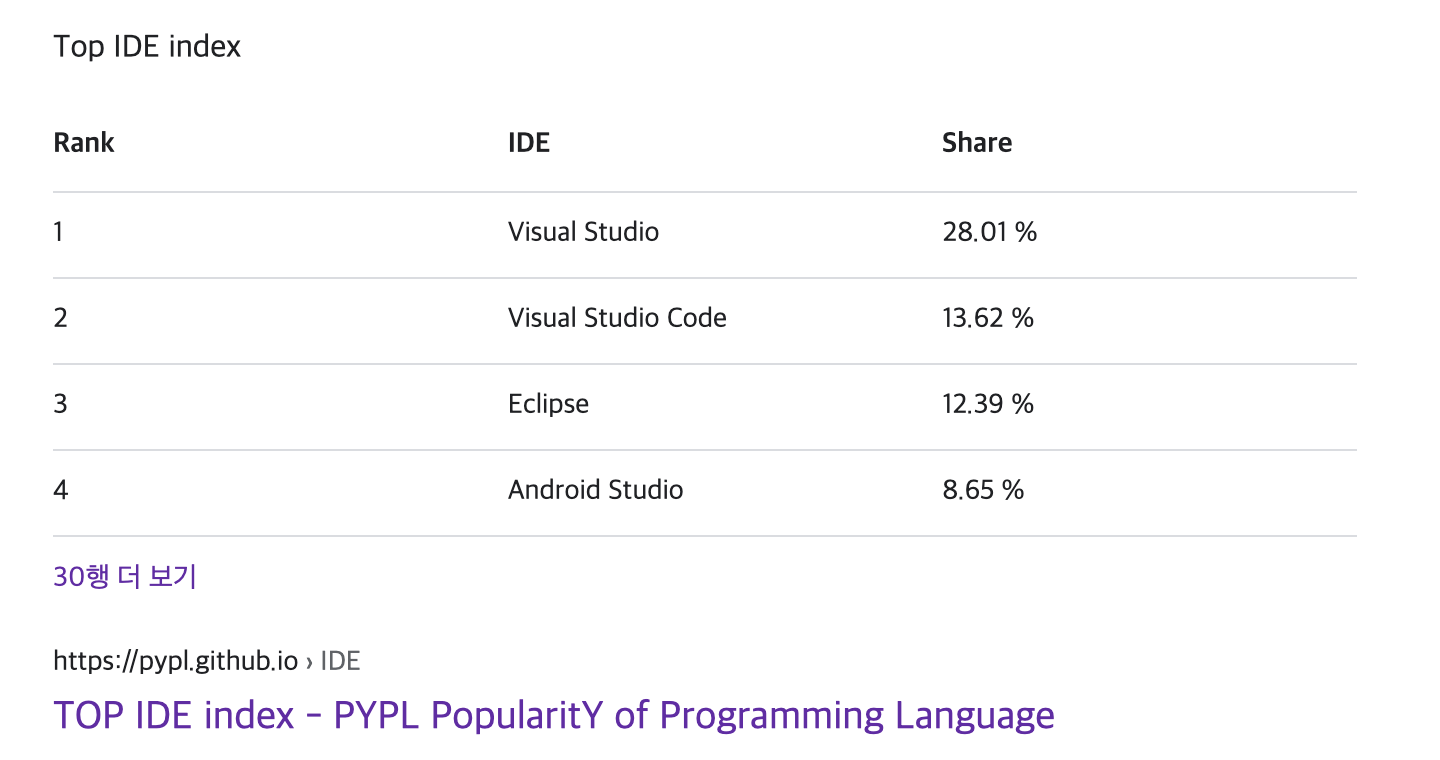
VSCode가 점점 점유율이 높아지고 많은 사람들이 사용 하는 것은 사실이다. 그래프를 보게 되면 2014년부터 꾸준하게 높아지기 시작한다. 물론 개인적으로 VIM이 좋다.. 그래도 vscode를 사용할때 어떠한 Extensions이 있으면 좋은지 소개 하려고 한다.


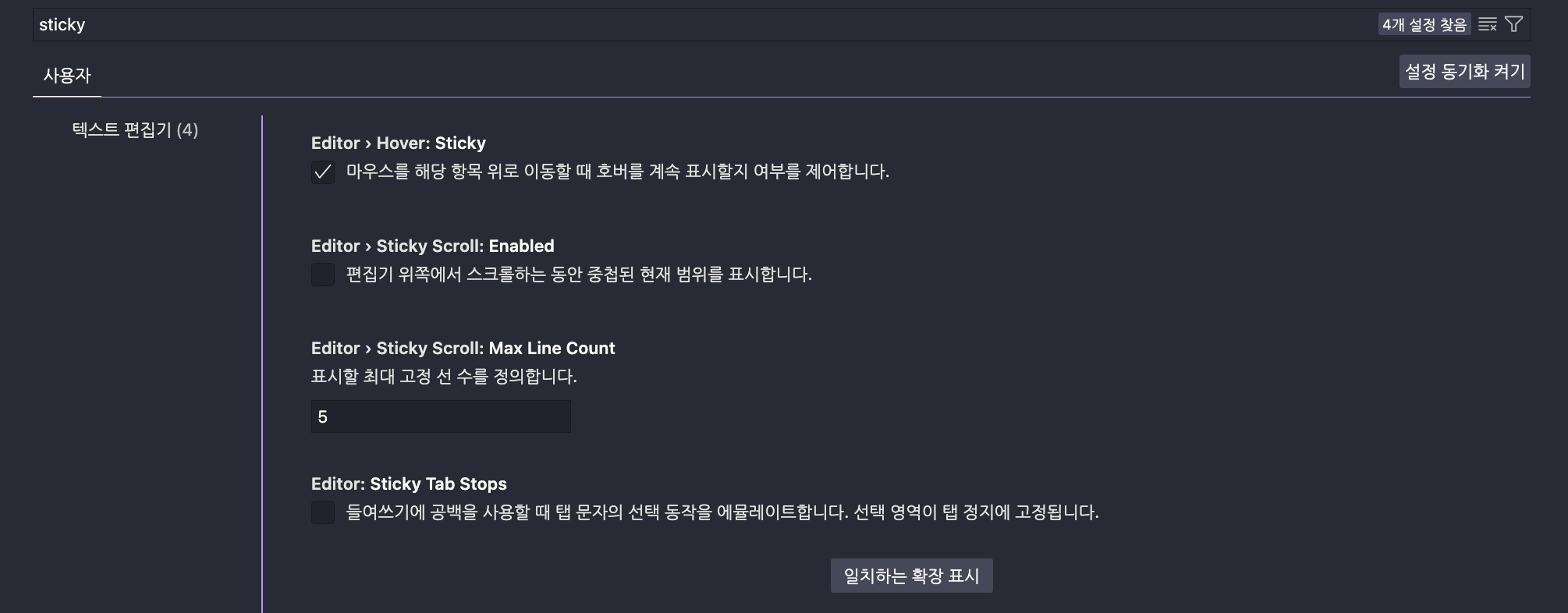
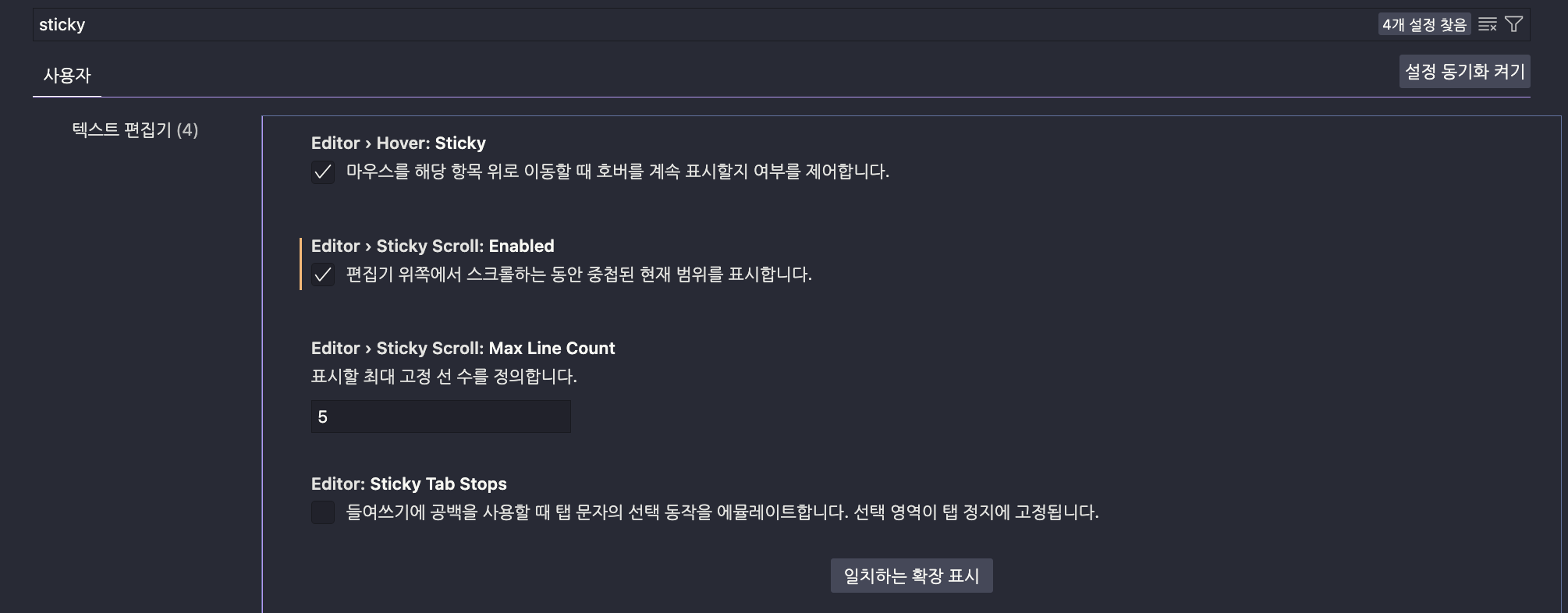
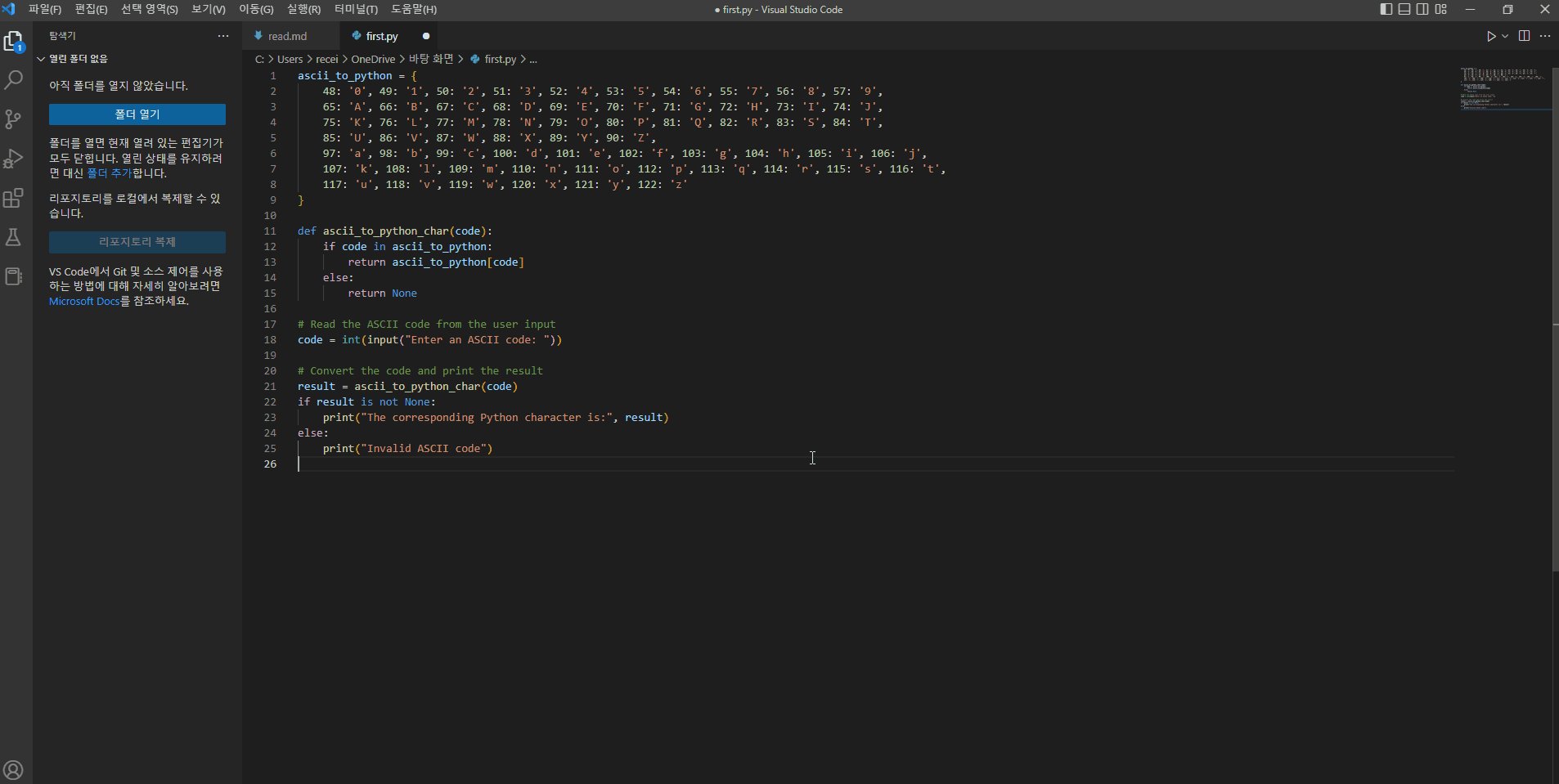
먼저 처음 세팅 하는건 설정 -> 검색 -> sticky에 들어가서 설정을 켜주면 함수 정의 부분들이 맨 상단에 그대로 남게 된다. 그래서 내가 지금 어떠한 곳에 무엇을 하고 있는지 쉽게 알아볼 수가 있다.

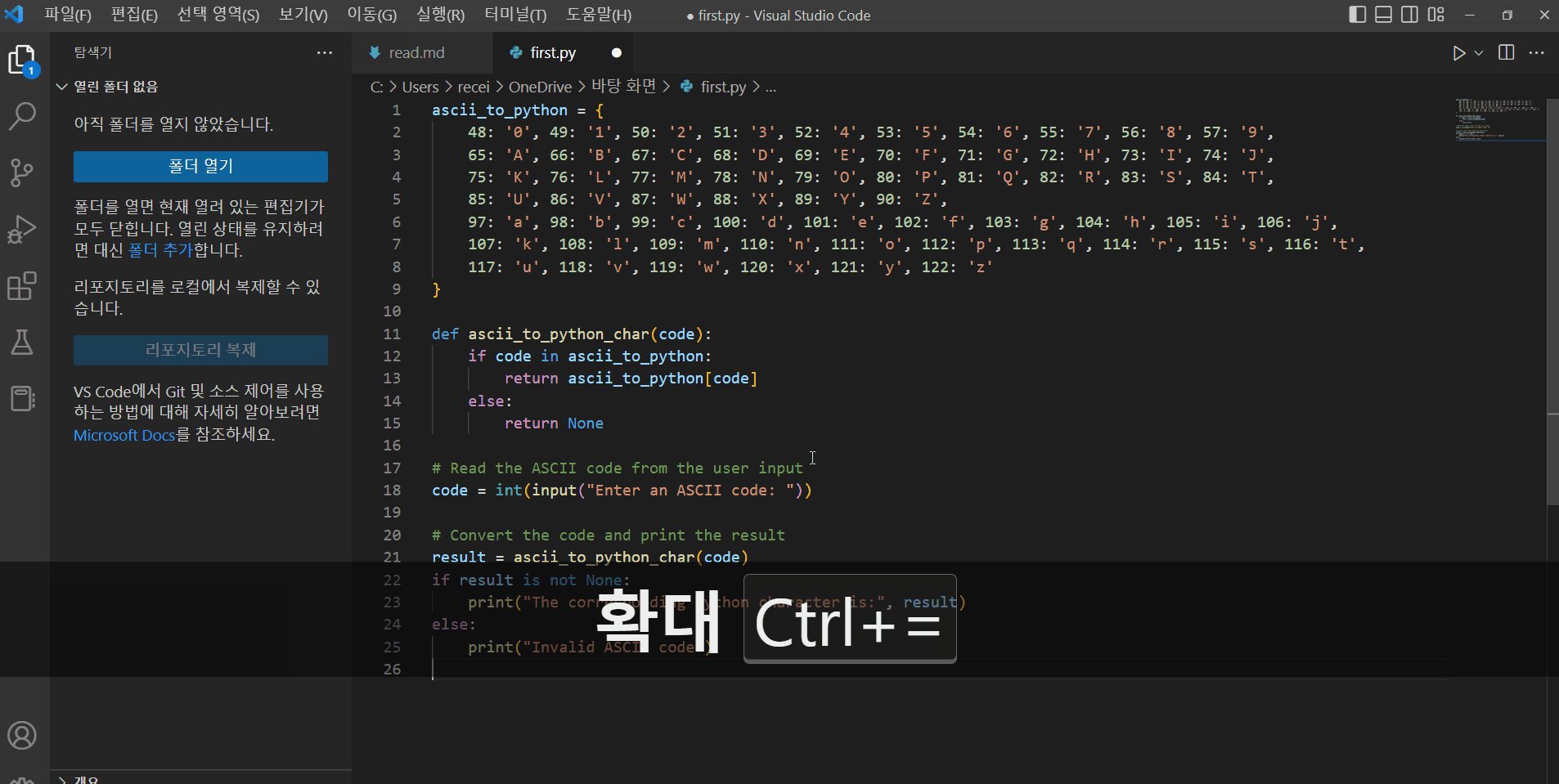
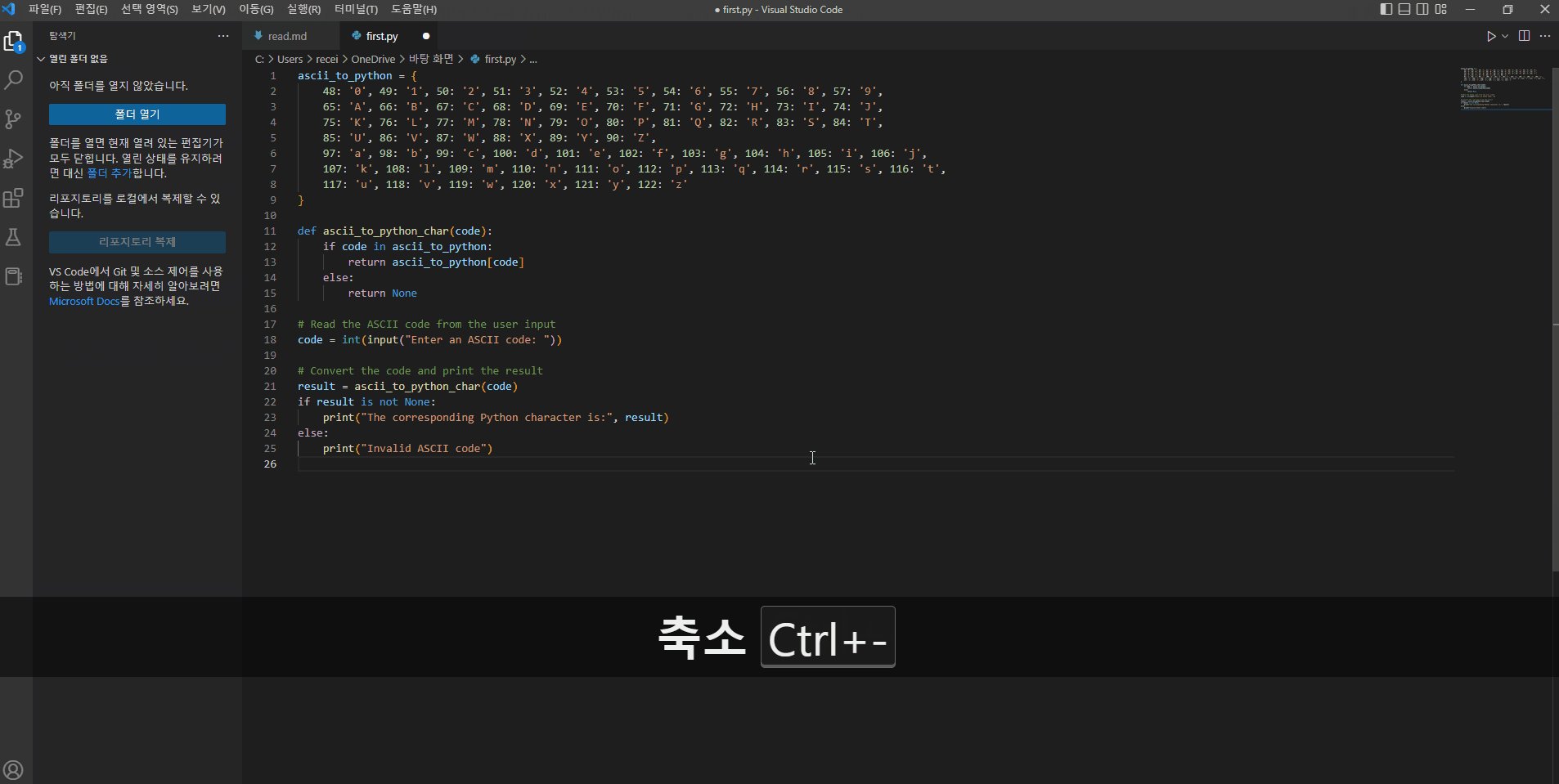
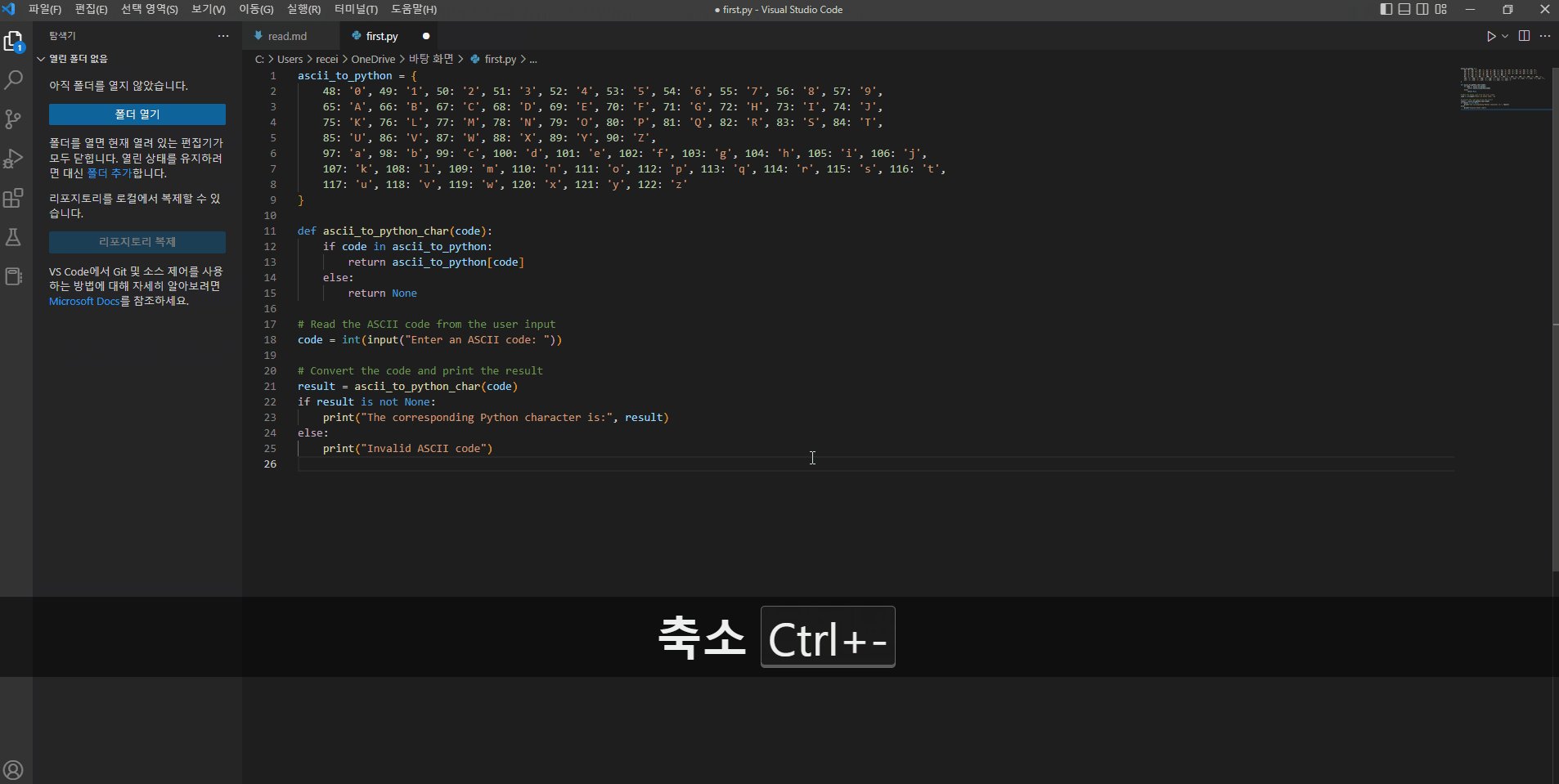
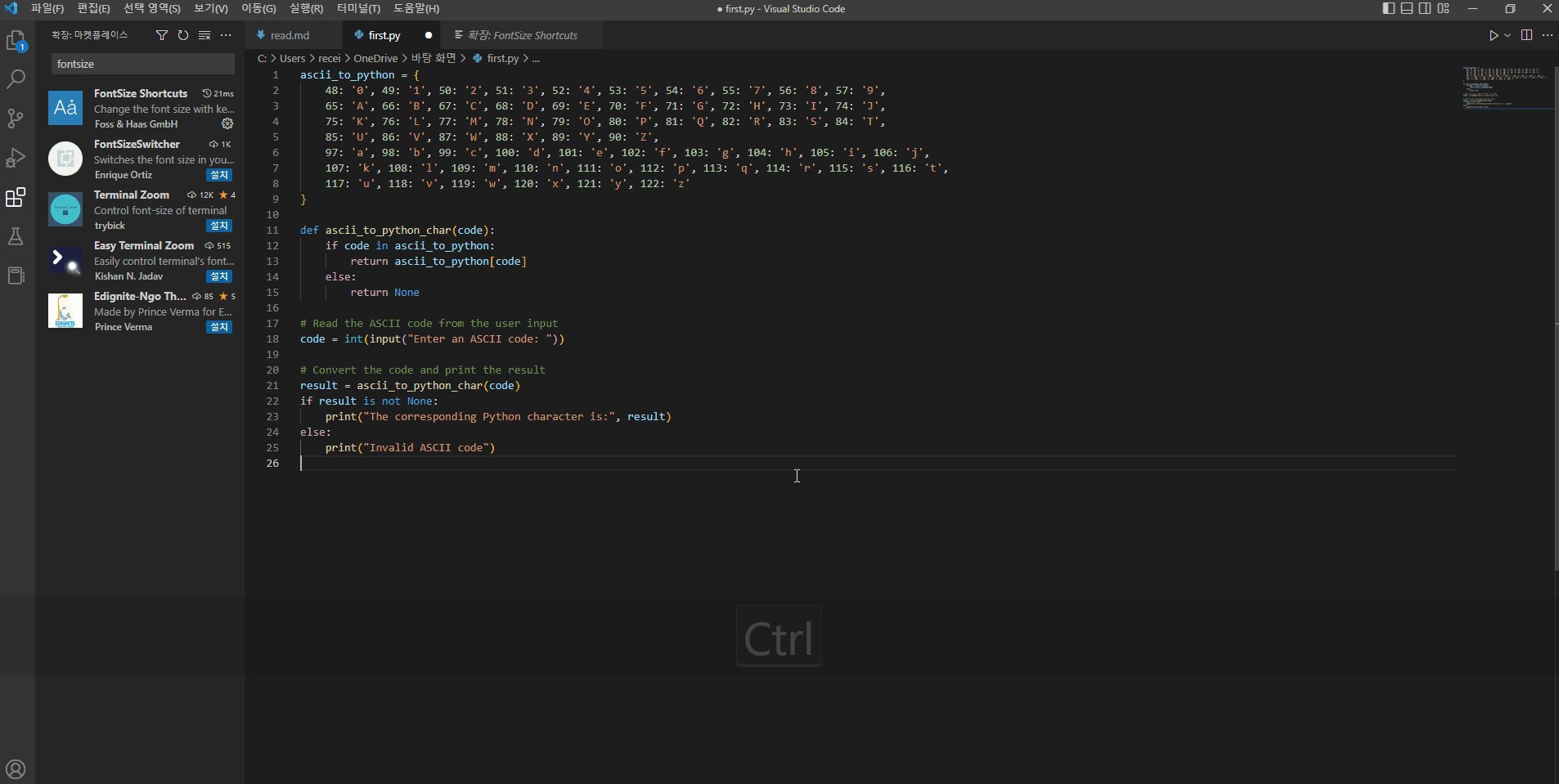
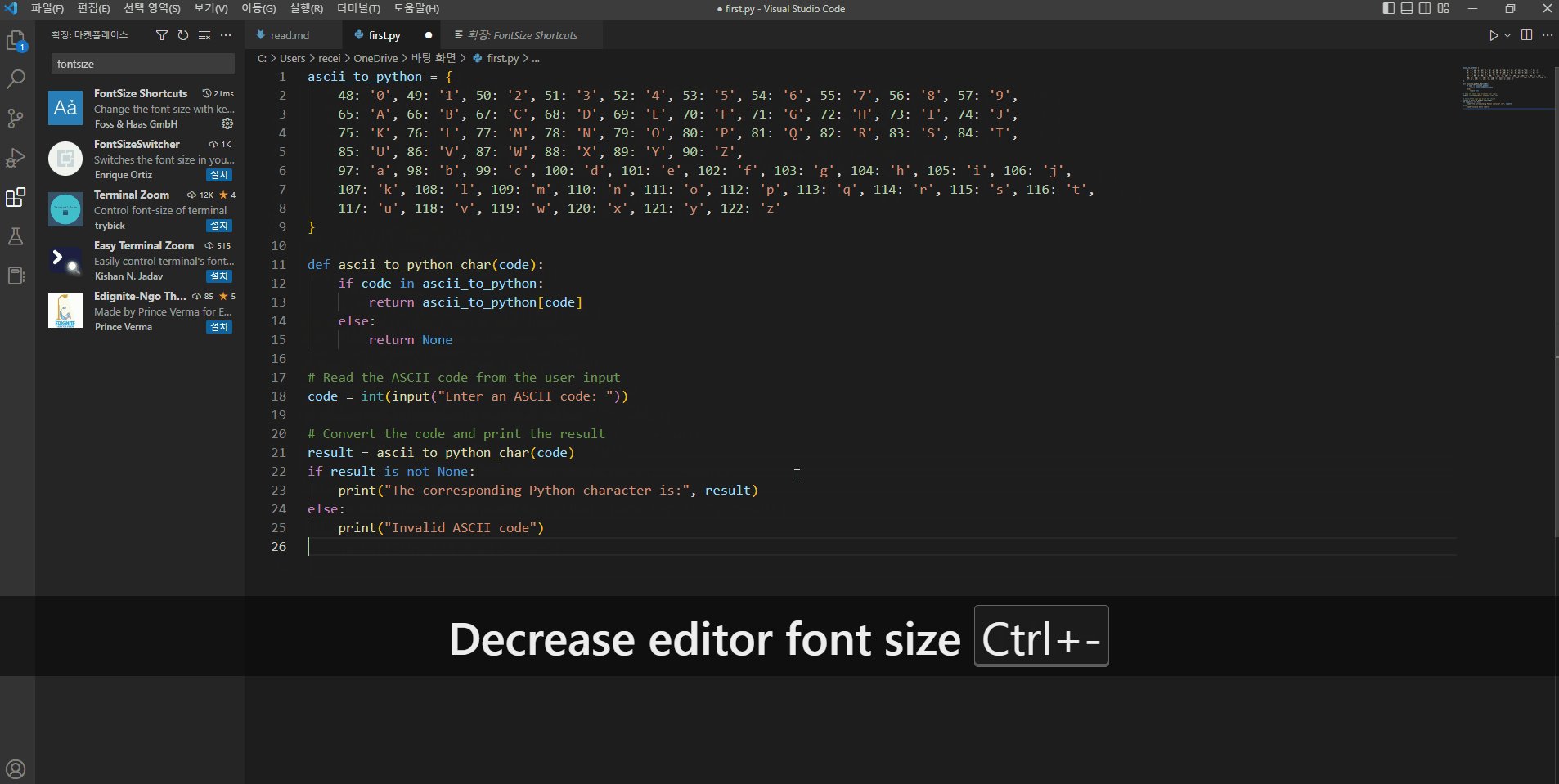
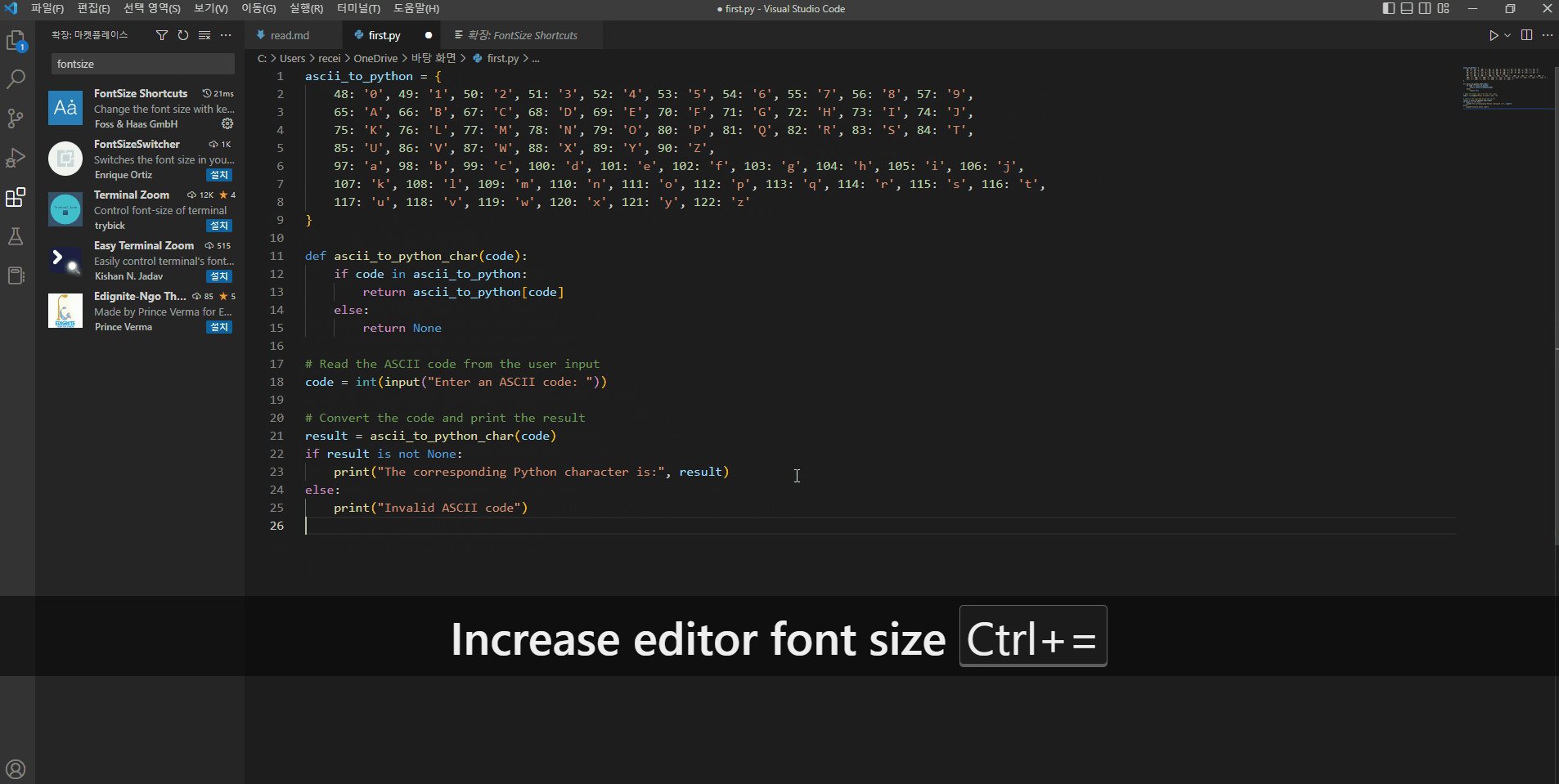
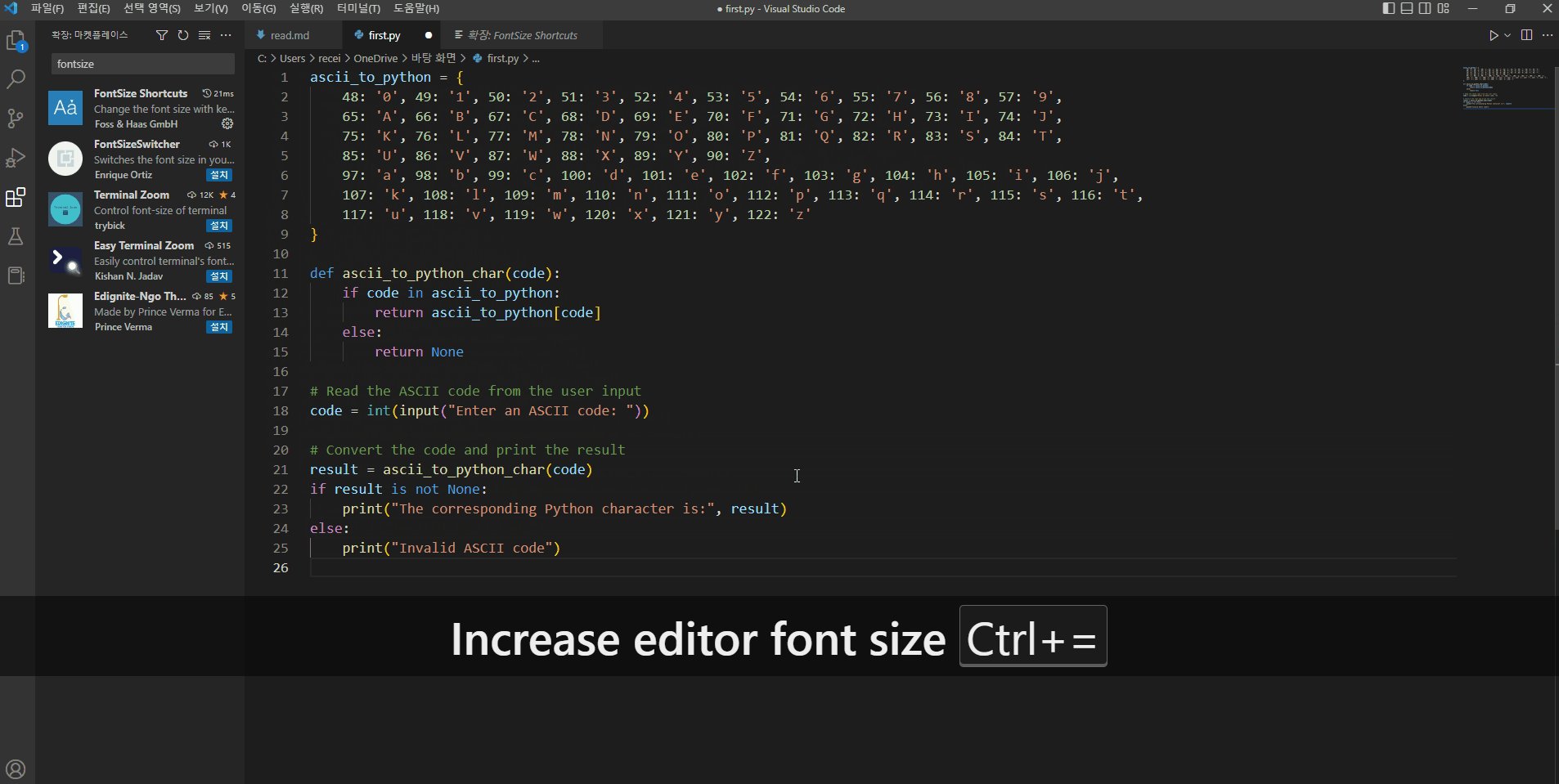
두 번째 설정할 것은 FontSize Shortcuts이다. 이게 좋은 점은 원래 폰트 크기를 설정하려면 설정에 들어가서 폰트 크기를 바꿔야 한다. 하지만 이것을 설정하면 화면 크기 키우는 단축키로 폰트 크기를 설정할 수 있다.


가끔 폰트를 키워야 하는 일이 있고 잘 안보일때도 있고 누군가를 보여주기 위해 폰트 조절이 필요 했는지 FontSize Shortcuts 사용하면서 설정에 들어가서 바꿔야 하는 불편함은 사라졌다.

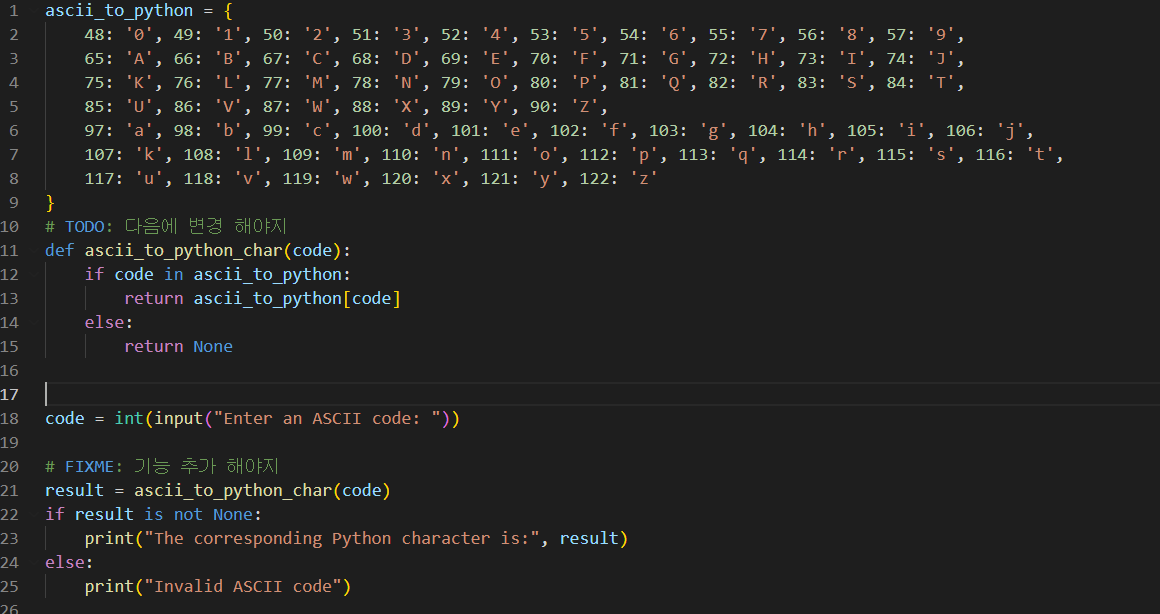
다음은 하이라이트를 해주는 Extensions 이다. 가끔 주석 처리한 뒤 다음에 할걸 적어 두는 편인데 눈에 잘 안 들어와서 필요한 기능이다.

그냥 주석 처리만 했을때는 저렇게 보인다.

Extensions을 설치 한 뒤부터는 너무나도 눈에 튄다. 너무 잘 들어온다.

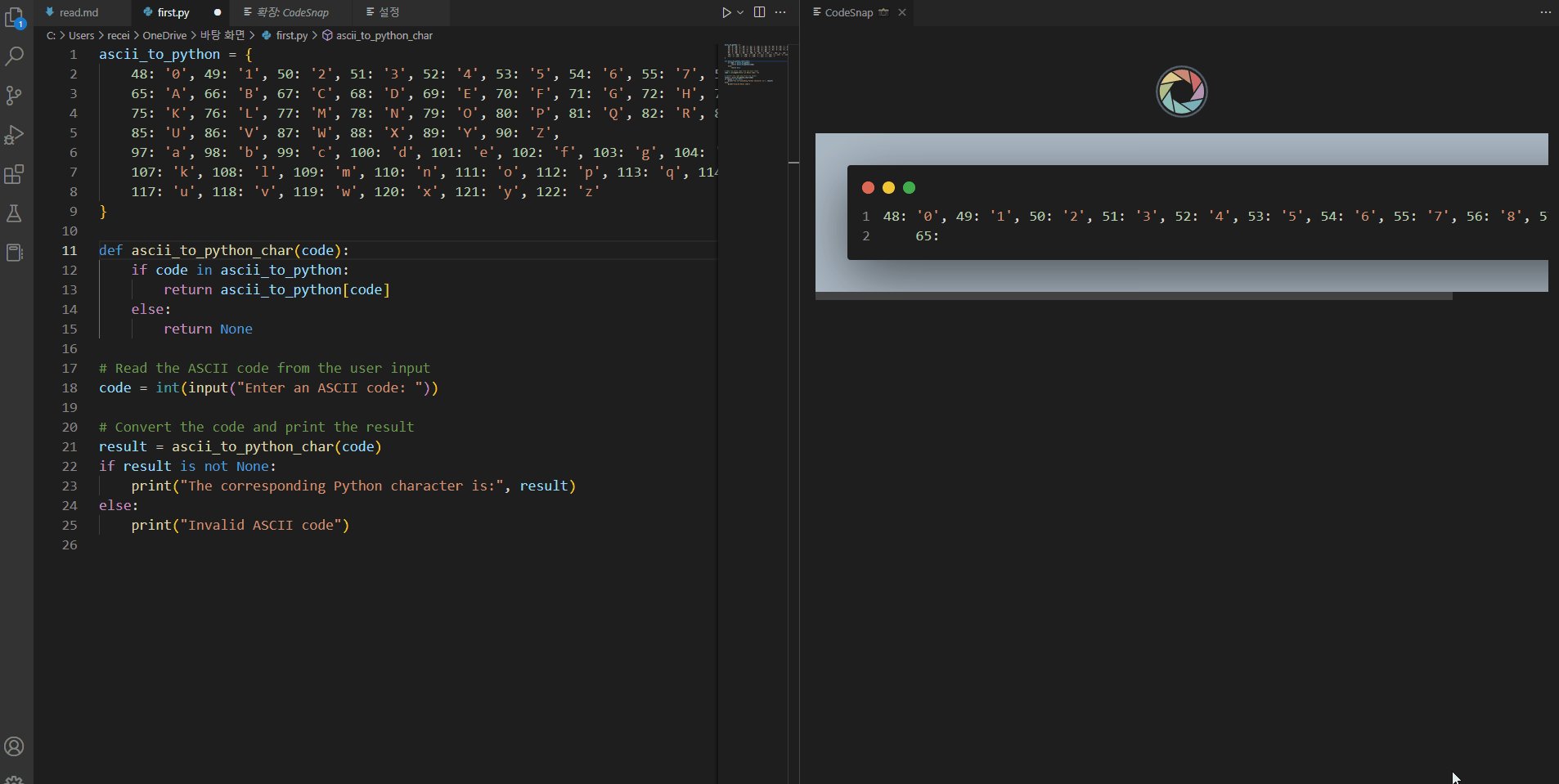
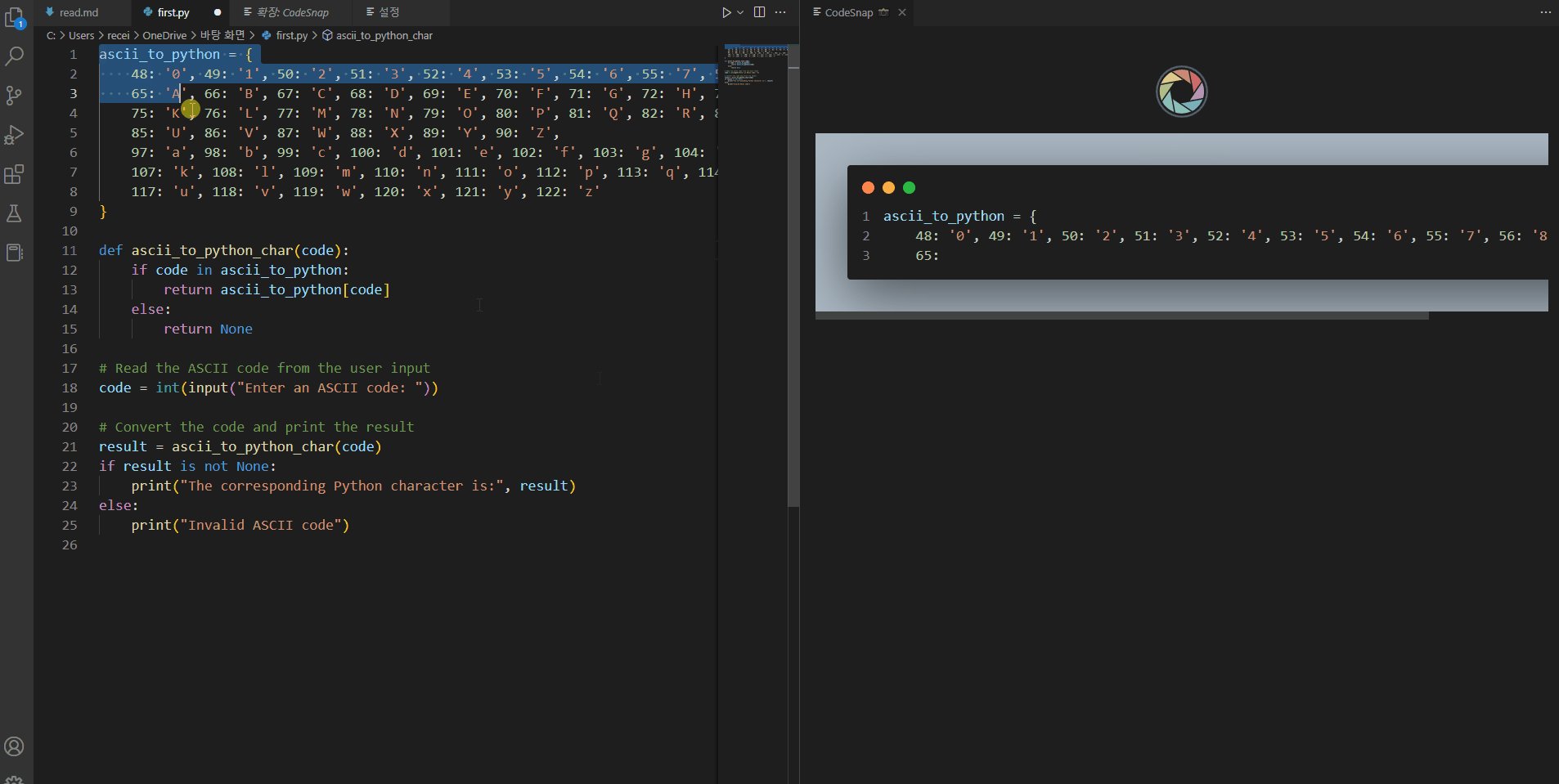
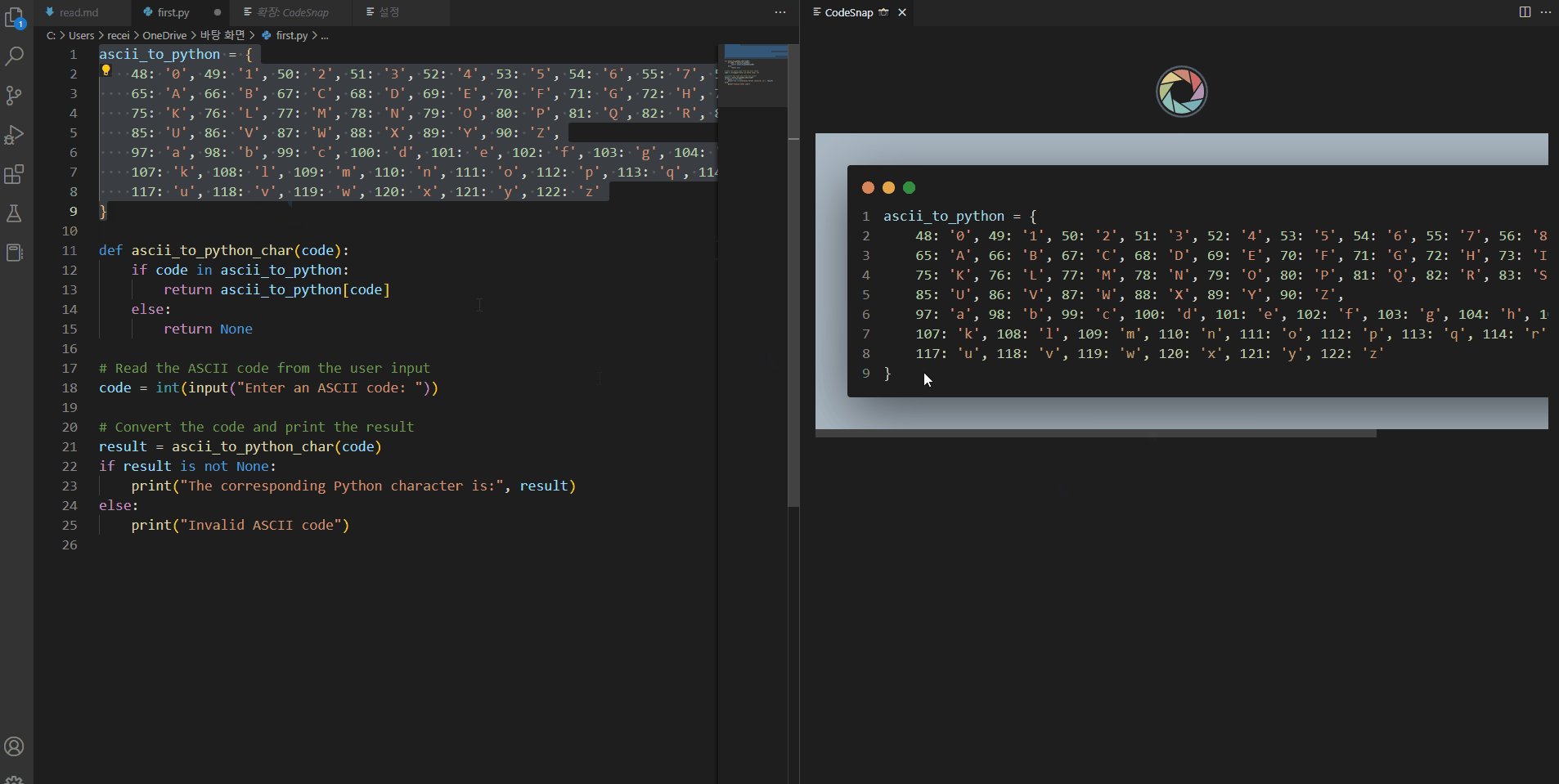
다음은 CodeSnap 이다. 물론 깃 블로그나 티스토리나 코드를 깔끔하게 넣을 수 있지만 이 Extensions을 사용하면 이미지로도 출력할 수 있기 때문에 공유할 때도 좋다.

Extensions을 설치한뒤 설정에 들어다면 다양한 세팅이 있다. 이건 개인의 취향에 맞게 하면 될 거 같다.


오른쪽 마우스를 클릭한뒤 캡처를 해도 괜찮고

명령 팔레트에 입력하여 실행해도 좋다.

또한 미리 보기에서 화살표가 가르키는 곳을 누르게 되면 저장이 된다.

이상 2022년 연말 VSC Extensions 입니다.
'computer > Computer common sense' 카테고리의 다른 글
| 코드로 PPT 만들기 Marp Extensions (0) | 2023.02.06 |
|---|---|
| 토이 프로젝트를 위한 무료 서버 정리 (0) | 2022.12.19 |
| Discord에 Visual studio code 띄우기 (0) | 2022.11.22 |
| 구글 검색 하는 방법 (고급) (4) | 2022.11.14 |
| 구글 검색 하는 방법 (기본) (0) | 2022.11.14 |


